Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- GROUP함수
- ETCL
- 계층적질의문
- 대용량 데이터 처리
- K-MOOC 매치업 강좌
- K-MOOC
- K-MOOC 3주차
- 대용량데이터 처리방안
- 코테
- 2022 마이데이터 국민참여단 후기
- 코딩테스트
- 무결성제약조건
- sql
- 데이터 허브
- 고전압안전
- 마이데이터 비즈니스 모델
- 오라클
- dbms
- 2주차 : ETL/CDC
- 1주차:메타데이터와 데이터표준화
- 마이데이터 개념
- 마이데이터 개념과 원칙
- 마이데이터 국민참여단
- 대용량 데이터 Batch
- 데이터 이행
- 백준
- 측정계
- 대용량 데이터 이행
- EBH
- 구름Level
Archives
- Today
- Total
어제보다 더 나은 나
HTML 태그 정리, CSS란? 본문
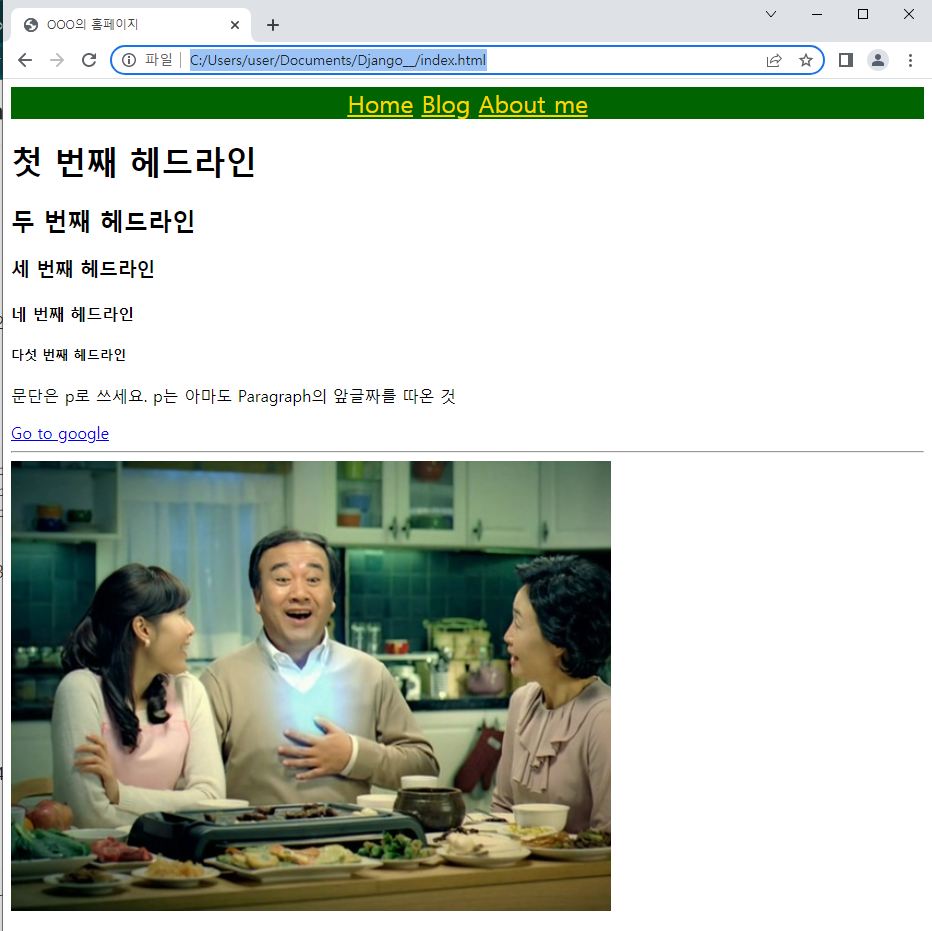
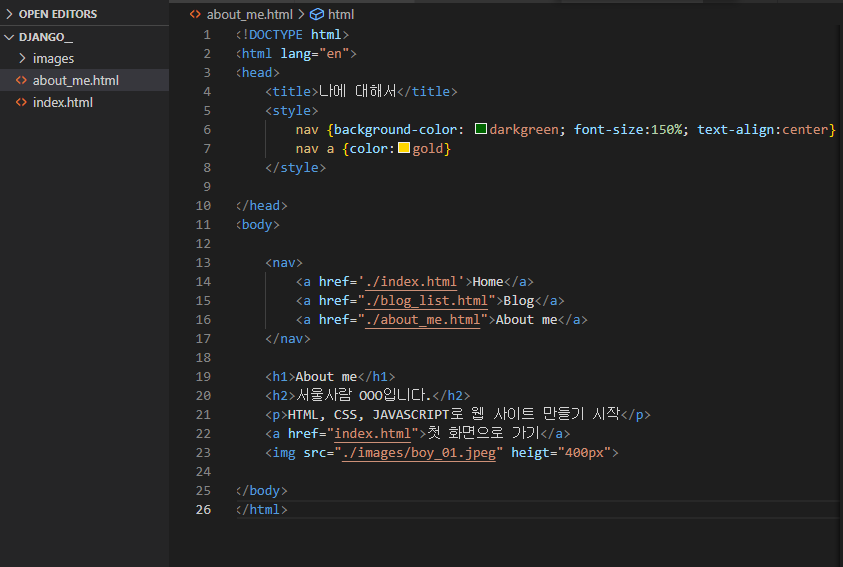
* HTML 태그 종류
- <head> : 문서에 대한 기본적인 정보가 담겨 있음.
- <title> : 웹 페이지의 제목을 나타냄
- <body> : 주로 화면에 나타나는 내용이 담겨 있음.
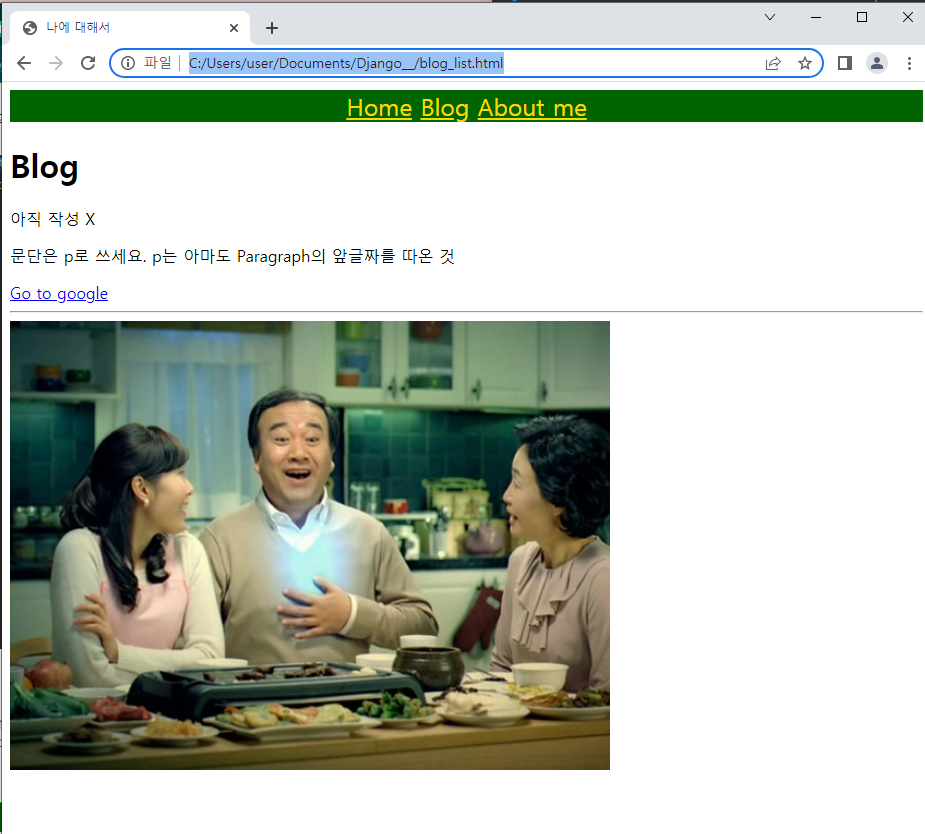
- <nav> : navigatinon. 웹 사이트의 주요 페이지를 안내하는 내비게이션 역할을 만들 때 사용
- <a> : anchor. 해당 부분을 클릭하면 페이지가 이동하도록 만들고 싶을 때 사용. 넘어갈 링크는 href로 지정
- <h1> ~ <h5> : headline. 헤드라인을 보여줌. 브라우저 상에서 보면 크기가 다름
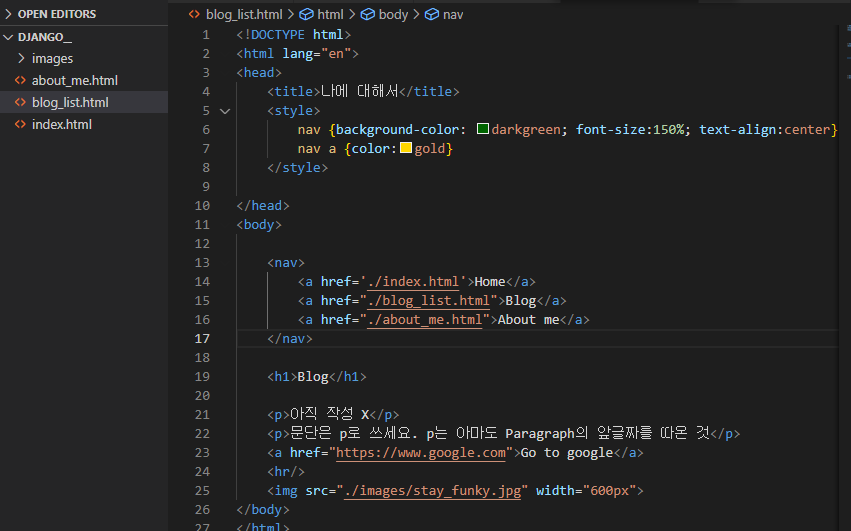
- <p> : paragraph. 문단
- <hr/> : horizon. 웹 사이트에 수평선을 그어주는 태그
- <img> : 이미지 소스 위치(src)를 지정하면 해당 이미지를 보여줌. width와 height로 이미지 크기 지정 가능




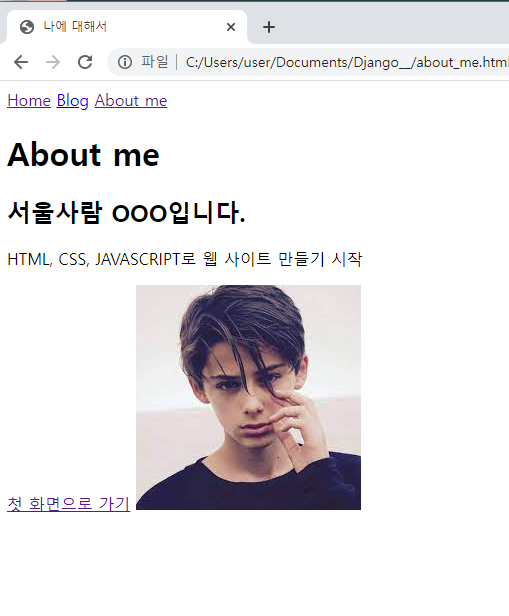
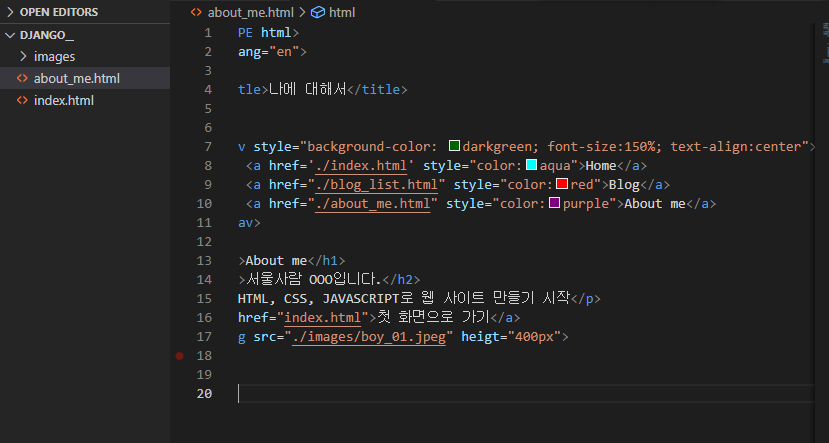
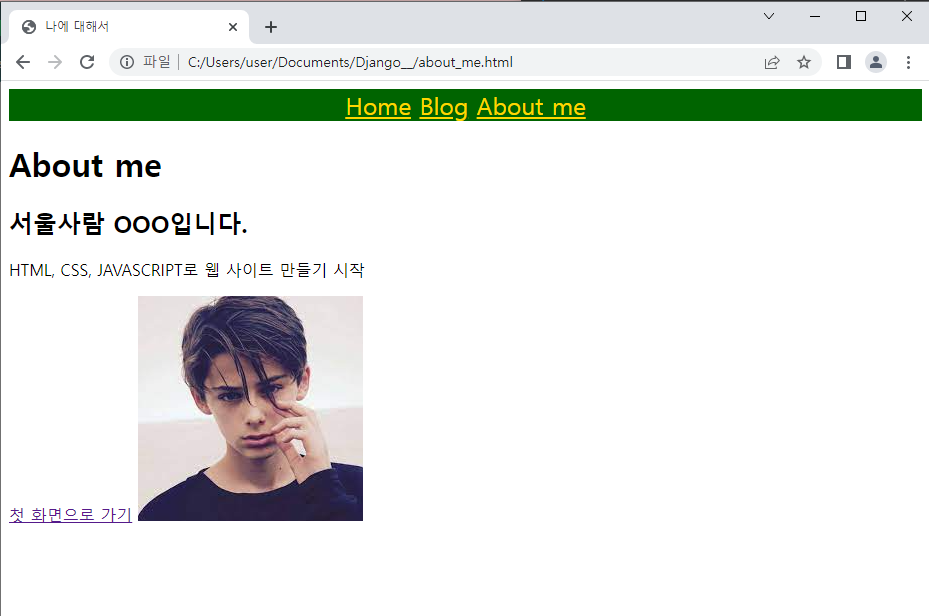
[nav의 버튼에 스타일 추가 (색 변경 및 정렬, 링크 추가)]


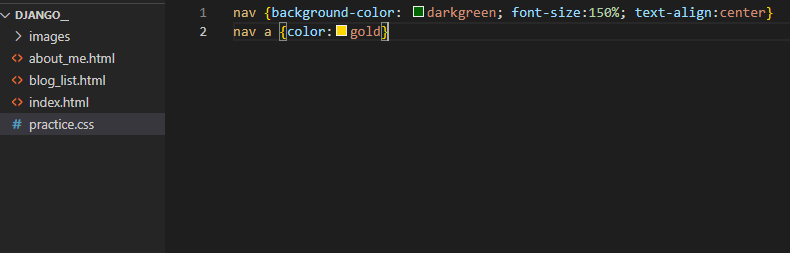
* nav 태그 안 <a> 태그가 굉장히 많다면?
- <head> 태그 안에 <style>태그를 삽입하고 그 안애 원하는 태그 스타일을 지정한 후 한 번에 해결




* CSS (Cascading style sheets) : 웹 문서의 디자인을 구현하기 위한 언어
(HTML이 웹 페이지의 틀을 만들고 내용을 채운다면 CSS는 텍스트의 크기나 색, 이미지의 크기나 위치 등을 지정)


- link 태그의 rel 속성 : 현재 문서와 외부 리소스 사이의 연관 관계를 명시 (필수로 명시시켜줘야 하는 속성)
- link 태그의 type 속성 : 링크된 외부 리소스의 미디어 타입을 명시 (반드시 href 속성이 설정되어 있어야만 사용가능)