Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 계층적질의문
- 2주차 : ETL/CDC
- 오라클
- 백준
- 데이터 허브
- K-MOOC 매치업 강좌
- K-MOOC 3주차
- 대용량데이터 처리방안
- sql
- 1주차:메타데이터와 데이터표준화
- 측정계
- 코딩테스트
- 2022 마이데이터 국민참여단 후기
- 구름Level
- 코테
- ETCL
- 마이데이터 비즈니스 모델
- dbms
- K-MOOC
- GROUP함수
- EBH
- 고전압안전
- 무결성제약조건
- 데이터 이행
- 대용량 데이터 이행
- 마이데이터 개념과 원칙
- 마이데이터 개념
- 대용량 데이터 처리
- 마이데이터 국민참여단
- 대용량 데이터 Batch
Archives
- Today
- Total
어제보다 더 나은 나
자바스크립트 본문
[자바스크립트 이전의 웹 페이지의 단점]
- 자바스크립트를 사용하지 않은 웹 페이지는 사용자가 서버에 특정 페이지를 요청하면 서버는 html파일과 css 파일을 넘겨주고, 사용자의 컴퓨터 혹은 스마트폰의 브라우저는 이 파일을 렌더링해서 화면에 보여주는 방식이기에 정적인 페이지를 보여줄 때 적합한 형태.
- 화면 내용 중 아무리 작은 요소만 바꾸려고 해도 서버에 다시 요청해서 새로운 html 파일과 css 파일 전체를 다시 받아와야 하기 때문

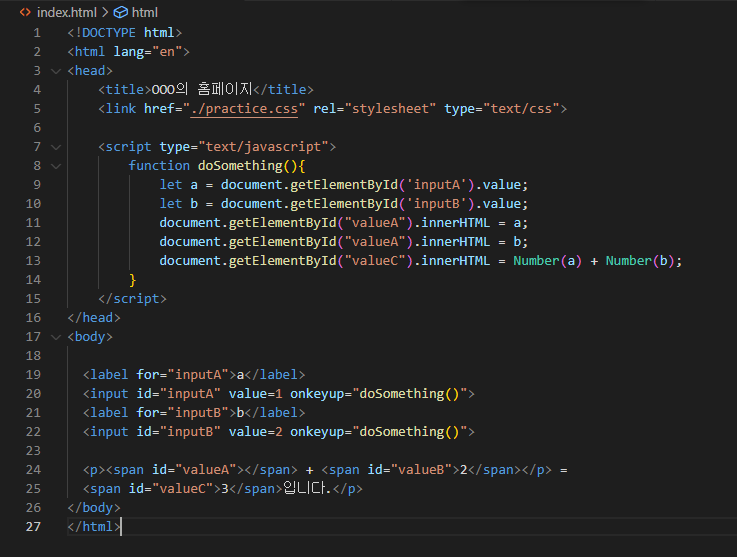
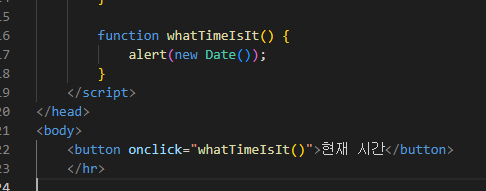
- 자바스크립트 코드는 <script> 태그 안에 위치
- <script> 태그 안에 자바스크립트 함수 doSomething()이 선언되어 있음
- 문서 안의 요소 중 id가 inputA, inputB인 input 요소의 값을 가져와 변수 a, b에 저장
- id가 valueA, valueB인 요소의 텍스트를 a, b로 변경
- id가 valueC인 텍스트는 a와 b의 값을 숫자로 바꾼 다음 더한 결괏값으로 변경
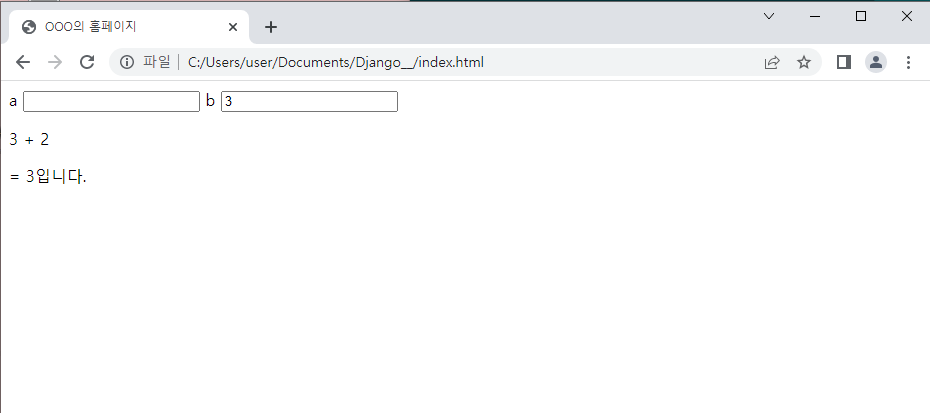
- <body> 태그 내 <input>태그에는 onkeyup="doSomething()"을 추가해 이 요소에서 키보드의 키가 눌렸다가 올라가면 해당 함수가 실행될 수 있도록 설정
- 결과값을 출력하는 문장은 doSomething()함수가 값을 반영할 수 있도록 <span>태그를 사용해 추가





'웹 개발 공부' 카테고리의 다른 글
| HTML 태그 정리, CSS란? (0) | 2022.07.09 |
|---|
Comments